Co je to drobečková navigace (breadcrumb navigation)?
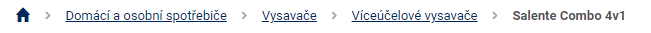
Drobečková navigace, známá také jako breadcrumb navigation, je užitečný prvek webového designu, který pomáhá uživatelům orientovat se na webových stránkách. Tento sekundární navigační panel zobrazuje hierarchii stránek a umožňuje rychlý návrat na předchozí úrovně webu. Obvykle se prezentuje jako vodorovný řetězec textových odkazů oddělených lomítky (/) nebo šipkami (→).

Hlavní funkce drobečkové navigace
- Kde jsem?
- Umožňuje uživatelům vidět svou aktuální pozici v rámci struktury webu.
- Kam mohu jít?
- Poskytuje rychlé odkazy na předchozí úrovně, což usnadňuje navigaci zpět nebo přechod na související stránky.
Výhody drobečkové navigace
- Úspora místa – Zabírá jen malý prostor na stránce, což je výhodné zejména na mobilních zařízeních.
- Zlepšení uživatelské zkušenosti (UX) – Uživatelé jsou na drobečkové navigaci zvyklí, což usnadňuje jejich interakci s webem.
- Rychlý přístup – Umožňuje rychlý přístup k vyšším úrovním webu bez nutnosti opětovného procházení hlavní navigace.
Kdy použít drobečkovou navigaci?
Drobečkovou navigaci je vhodné implementovat, pokud váš web obsahuje tři a více úrovní stránek, například:
- Domovská stránka > Kategorie > Podkategorie > Produkt
Použití drobečkové navigace v případě menší struktury (např.: méně než tři úrovně) není vždy nutné, protože může být redundantní s hlavní navigační lištou.
Kdy drobečkovou navigaci nepoužít?
Pokud váš web nemá složitou hierarchii nebo obsahuje pouze několik úrovní stránek, drobečková navigace nemusí přinést výrazné výhody a může být zbytečná.
Jak lidé používají drobečkovou navigaci
Znáte to nejspíše sami, nejčastějším použitím je návrat z detailu produktu zpět do výpisu kategorie. Pokud uživatel není spokojen s aktuálním produktem, může snadno procházet další podobné produkty ve stejné kategorii. Tento způsob navigace zvyšuje pravděpodobnost, že uživatel najde hledaný produkt bez nutnosti opuštění webu.
Typy drobečkové navigace
1. Hierarchická navigace
Klasický typ, který odráží strukturu webu (např.: Domovská stránka > Kategorie > Podkategorie > Produkt). Tento typ navigace využívá většina dnešních e-shopů, protože přesně kopíruje strukturu kategorií a podkategorií.
2. Historická navigace
Zohledňuje uživatelskou cestu a umožňuje návrat na předchozí stránky podle aktuálního prohlížení. Například pokud uživatel filtruje a řadí produkty, historická drobečková navigace mu umožní vrátit se na upravené výsledky.
Výhody drobečkové navigace z pohledu SEO
1. Vylepšené procházení (Crawling)
Použití drobečkové navigace pomáhá vyhledávačům lépe objevovat a indexovat stránky vašeho webu, což může zvýšit viditelnost ve výsledcích vyhledávání. Navíc to šetří crawl budget.
2. Vylepšená uživatelská zkušenost (UX)
Usnadňuje navigaci a zvyšuje interakci uživatelů s webem, což může pozitivně ovlivnit hodnocení stránky ve vyhledávačích.
3. Zvýšená relevance
Pomocí drobečkové navigace lze jasněji definovat vztahy mezi stránkami, což pomáhá vyhledávačům lépe pochopit strukturu vašeho webu, zejména při použití strukturovaných dat (schema markup).
Závěr
Drobečková navigace je efektivní nástroj pro zlepšení uživatelské zkušenosti a optimalizaci webu pro vyhledávače.
Pokud má váš web složitou strukturu s několika úrovněmi a vypadá to jako Mall po spojení s Allegrem, určitě zvažte její použití jako součást vaší navigační strategie. 😀
| Článek jsem napsal: | 06.04.2023 |
| Poslední aktualizace článku: | 09.11.2024 |

